LAPORAN PEMROGRAMAN WEB COMPANY PROFILE
WEBSITE KEBUDAYAAN dan PARIWISATA KABUPATEN PACITAN MENGGUNAKAN CMS LOKOMEDIA
DOSEN PENGAMPU
IMAM BUKHORI.S.KOM
DISUSUN OLEH :
DONNY WINDRASTO WICAKSONO
NIM : 201269040164
TI / 3 B
SEKOLAH TINGGI KEGURUAN dan ILMU PENDIDIKAN
(STKIP PGRI PACITAN)
TEKNIK INFORMATIKA
2014
KATA PENGANTAR
Segala puji bagi Allah swt Tuhan semesta alam yang telah melimpahkan berbagai macam kenikmatan kepada kita semua, shalawat dan salam mudah-mudahan tetap tercurahkan kepada baginda Rosululloh saw sang pembawa kebenaran sehingga kita bisa menikmati manisnya iman dan islam dan mudah-mudahan kita termasuk ummat yang mendapatkan syafaatnya dihari kiamat nanti, amin.
Ucapan banyak terimakasih kepada Bapak Imam Bukhori.S.Kom selaku dosen pengampu yang telah membimbing penyusun sehingga dalam pembuatan makalah tugas akhir pemrogaman we ini. Penyusun tidak terlalu banyak menemukan kesulitan juga kepada teman serta seluruh pihak yang telah membantu demi terselesaikannya makalah ini.
Makalah yang akan kami bahas disini “WebSite Dinamis menggunkan CMS Lokomedia” Penyusun akan mengupas sepintas tentang sejarah singkat WebSite Dinamis, pengertian adalah sejumlah halaman web yang memiliki topik saling terkait, terkadang disertai pula dengan berkas-berkas gambar, video, atau jenis-jenis berkas lainnya.. Dalam penyusunan makalah ini Penyusun mengambil bahan materi dari situs www.bukulokomedia.com ,blogspot, dan website yang menyediakan materi tentang cms lokomedia,.
Penyusun menyadari betul dalam penyusunan makalah ini masih banyak yang harus diperbaiki, maka dari itu Penyusun sangat mengharapkan kritik dan saran yang sifatnya membantu guna perbaikan dimasa mendatang. Penyusun berharap semoga makalah ini ada manfaatnya dikemudian hari, amin.
Pacitan 03 Februari 2014
Penyusun,
DAFTAR ISI
HALAMAN JUDUL........................................................................................... i
KATA PENGANTAR ........................................................................................ ii
DAFTAR ISI....................................................................................................... iii
BAB I. PENDAHULUAN
A. Latar Belakang............................................................................... 1
- Latar Belakang Masalah............................................................... 1
- Tujuan........................................................................................... 1
- Pembatasan Masalah.................................................................... 1
BAB II. KAJIAN PUSTAKA
A. Kajian Pustaka................................................................................ 2
-Website.......................................................................................... 2
-HyperPhysics................................................................................. 5
-Pembuatan Website di Lokomedia ............................................... 6
BAB III. ISI
A. Desain Layout.............................................................................. 7
-Tampilan Admin ........................................................................ 7
-Tampilan Halamanan Administrator .......................................... 7
-Tampilan Website Dinamis ........................................................ 8
B Desain Basis Data........................................................................ 9
-Backward Chaining ................................................................... 9
-Metode Penelitian ..................................................................... 11
BAB IV.
A Pendaftaran Domain dan Hosting.................................... 19
-Sign Up Account.............................................................. 19
-Login Account.................................................................. 21
B Upload Website................................................................. 23
BAB V Penutup
-Kesimpulan................................................................................ 27
-Saran.......................................................................................... 27
BAB I
PENDAHULUAN
LATAR BELAKANG
A.Latar Belakang Masalah
Perkembangan internet dan network akhir-akhir ini telah membuat institusi pendidikan,negeri maupun swasta khususnya instansi daerah membutuhkan sebuah situs web untuk mempermudah para masyarakat dalam memperoleh berbagai macam informasi . Mahasiswa dalam hal ini tidak hanya meliputi mahasiswa yang masih menjalani pendidikan di perguruan tinggi tersebut, melainkan juga mahasiswa harus mempunya ide ide untuk mempromosikan karyanya di masyarakat luas. Salah satu media yang dapat dipakai untuk mempromosikan karyanya di masyarakat luas adalah internet khususnya situs web. Aplikasi web tidak lagi terbatas sebagai pemberi informasi yang statis, melainkan juga mampu memberikan informasi yang berubah secara dinamis dengan cara melakukan koneksi terhadap basisdata. Situs web Kebudayaan dan Pariwisata Kab.Pacitan ini diharapakan dapat menjadi media informasi bagi semua kalangan lapisan masyarakat. Sehingga tetap terjalin hubungan timbal balik antara para masayakat dan pemerintah, karena situs web ini berisi berbagai informasi tentang berbagai budaya di Kab.pacitan dan informasi apa yang terjadi di Kota Pacitan ini. Misalnya, masyarakat dapat mengetahui berbagai informasi tempat wisata,tempat kuliner,akomdasi, berita perkembangan Kota Pacitan, informasi lowongan pekerjaan dari lembaga pemasyarakatan dan pihak. Pembuatan sebuah situs web tidak bisa terlepas dengan bahasa pemrograman, dalam hal ini penulis menggunakan PHP sebagai bahasa scripting dan MySQL sebagai database server. PHP dan MySQL adalah pasangan bahasa scripting dan database server yang banyak diminati akhir-akhir ini. Ketangguhan, jaminan keamanan yang tinggi, dan kemudahan mempelajari membuat keduanya banyak dipilih untuk digunakan.
B.Tujuan
Tujuan pembuatan tugas akhir ini adalah mendisain, mengimplementasikan, dan menganalisa sebuah situs web untuk menginformasikan budaya ,pariwisata,dan keindahan Kota Pacitan.
C.Pembatasan Masalah
Masalah yang dibahas pada Tugas Akhir ini adalah pembuatan sebuah situs web digunakan untuk menyampaikan informasi yang berkaitan Kabupaten Pacitan yang diimplementasikan di Jurusan Teknik Informatika Universitas Yudharta Pasurusan (UYP) dengan menggunakan bahasa PHP dan MySQL
BAB II
KAJIAN PUSTAKA
A.Website
Website atau situs web merupakan kumpulan halaman yang menampilkan informasi data teks, gambar, data animasi, suara, video, atau gabungan dari berbagai macam data digital lain. Data tersebut membentuk suatu rangkaian dan saling terkait yang masing-masing dihubungkan dengan hyperlink. Website merupakan media penyampaian informasi dengan jangkauan yang luas dan ekonomis. Dalam dunia akademik, website sering dijadikan sebagai sarana publikasi artikel ilmiah, jurnal, pembelajaran, dan kegiatan-kegiatan yang dilakukan lembaga akademik tersebut. Contoh website akademik bisa berupa website universitas (http://um.ac.id), website sekolah (http://www.sman1bangil.sch.id), dan website suatu lembaga penelitian (http://www.lipi.go.id).
Membangun sebuah website, ada beberapa unsur yang harus tersedia. Unsur website ini merupakan segala hal yang dibutuhkan untuk membangun sebuah website. Berikut unsur website beserta penjelasannya.
1. Nama Domain
Nama domain atau URL (uniform resource locator) adalah alamat di Internet yang digunakan untuk mengidentifikasi sebuah website. Contoh: http://um.ac.id. Nama domain didapatkan dengan status sewa dengan durasi mulai dari 3 bulan, 6 bulan, dan 1 tahun. Proses sewa nama domain dilakukan di Internet pada situs penyedia jasa sewa nama domain seperti http://www.pandi.or.id. Setelah nama domain disewa, maka pengguna disediakan kontrol panel untuk administrasi. Jika pengguna lupa atau tidak memperpanjang masa sewanya, maka nama domain itu akan dilepas lagi ketersediaan untuk umum.
Nama domain memiliki beberapa ekstensi atau akhiran yang disesuaikan dengan kepentingan dan lokasi keberadaan website. Contoh nama domain yang berekstensi internasional antara lain com, net, org, info, biz, name, dan ws. Contoh nama domain berekstensi lokal negara Indonesia beserta kepentingannya antara lain:
1. .co.id: suatu badan usaha
2. .ac.id: lembaga kependidikan
3. .go.id: lembaga pemerintahan
4. .mil.id: lembaga militer
5. .or.id: organisasi selain yang disebutkan di atas
6. .war.net.id: industri warnet
7. .sch.id: lembaga pendidikan sekolah
8. .web.id: badan usaha atau perseorangan
2. Web Hosting
Web hosting dapat diartikan sebagai ruangan yang terdapat dalam harddisk tempat menyimpan berbagai data, file, gambar, video, dan email, yang akan ditampilkan di website. Besarnya data yang bisa disimpan bergantung dari besarnya web hosting yang disewa. Penyewaan web hosting biasanya menjadi satu paket dengan penyewaan nama domain. Salah satu situs penyedia jasa sewa web hosting adalah http://idwebhost.com.
3. Bahasa Pemrograman
Bahasa pemrograman adalah bahasa yang digunakan untuk menterjemahkan setiap perintah dalam website pada saat diakses. Jenis bahasa program sangat menentukan statis, dinamis, dan interaktifnya suatu website. Semakin banyak ragam bahasa program yang digunakan, maka website yang dihasilkan akan lebih dinamis dan interaktif.
Bahasa pemrograman dasar dalam pembuatan website adalah HTML, sedangkan bahasa pemrograman web lain, seperti PHP dan Javascript, adalah bahasa pemrograman pendukung yang bertindak sebagai pengatur dinamis dan interaktifnya suatu website.
4. Desain Website
Desain suatu website dapat dibuat sendiri dengan bantuan software Adobe Dreamweaver. Jika menggunakan CMS WordPress, desain atau biasa disebut tema, bisa didownload secara gratis di Internet.
Gambar-gambar dalam website dibuat dengan CorelDRAW dan Photoshop kemudian disimpan dalam format GIF dengan beberapa pertimbangan, antara lain:
1. Jika kualitas gambar disamakan, ukuran GIF lebih kecil dari PNG dan JPEG.
2. Mendukung warna transparan.
3. Paling baik digunakan untuk gambar sederhana (tidak terlalu banyak kombinasi warna).
5. FTP
FTP (file transfer protocol) merupakan suatu fasilitas yang diberikan oleh penyedia jasa web hosting kepada penyewa untuk mentransfer file dan data dari server di komputer offline atau localhost ke server di komputer online atau Internet. FTP sangat diperlukan karena dalam pembuatan website dilakukan di server localhost untuk memudahkan dalam pengeditan dan pengujian website. Jika pembuatan website langsung dilakukan di Internet, maka akan memakan biaya yang besar dan menghambat proses jika akses Internet lambat.
B.HyperPhysics
HyperPhysics adalah sebuah eksplorasi konsep fisika dengan menggunakan peta konsep dan link untuk memudahkan navigasi. HyperPhysics merupakan website yang dipublikasikan oleh Department of Physics and Astronomy, Georgia State University. Pada HyperPhysics, bagian konsep tertentu berada pada segmen kecil atau card berupa tabel yang dinamakan HyperCard. HyperPhysics bisa ditemukan di website http://hyperphysics.phyastr.gsu.edu/hbase/HFrame.html.
Secara teknis, pada bagian bawah tiap card terdapat suatu link ke halaman awal dari HyperPhysics dan peta konsep fisika yang diakses serta link go back untuk kembali ke halaman sebelumnya. Sisi sebelah kanan tiap card terdapat link ke indeks dan link untuk konsep yang masih berhubungan atau related concept. Selain itu, pada beberapa card terdapat soal perhitungan sederhana yang bertipe soal “What if...” atau ”Bagaimana jika...”. Penyelesaian soal-soal tersebut menggunakan bahasa pemrograman HTML dan Javascript.
Program skripsi ini merujuk pada HyperPhysics dengan beberapa perbedaan, yaitu:
1. Image map dengan hotspot berbentuk circle sedangkan pada HyperPhysics berbentuk rectangular.
2. Konten terintegrasi dalam postingan WordPress sehingga bisa dipanggil berdasarkan judul posting sedangkan pada HyperPhysics berdiri sendiri pada file “*.html” yang bisa dipanggil dengan menyisipkan file yang dipanggil.
3. Oleh karena konten berada pada post WordPress, maka tersedia tempat untuk memberikan komentar.
C. Pembuatan Website di Lokomedia
Website Citra Pacitan dibuat dengan menggunakan CMS Lokomedia sebagai pondasi kontrol panelnya. CMS merupakan suatu sistem yang digunakan untuk mengelola dan memfasilitasi proses pembuatan, pembaharuan, dan publikasi konten secara bersama (collaborative content management). Lokomedia merupakan aplikasi CMS yang banyak digunakan untuk membantu dalam pembuatan website karena kemudahan dalam pengoperasian dan pengelolaanya. Aplikasi Lokomedia bisa didapatkan secara gratis di http://bukulokomedia.com. Untuk bisa megoperasikan CMS Lokomedia diperlukan setting PHP, web server, dan database. XAMPP adalah sebuah aplikasi yang merupakan paket instalasi untuk PHP, web server Apache, dan database MySQL. Dengan menggunakan XAMPP tidak perlu menginstal ketiga software tersebut secara terpisah karena semua sudah terintegrasi dalam XAMPP sehingga bisa membuat web server di komputer offline yaitu server localhost. Installer XAMPP bisa didapatkan di website http://www.apachefriends.org.
BAB III
DESAIN LAYOUT
A.Berikut tampilan admin CMS LOKOMEDIA
Tampilan Gambar Login Admin
B.Tampilan Halaman Administrator CMS LOKOMEDIA
Tampilan Gambar Halaman Administrator
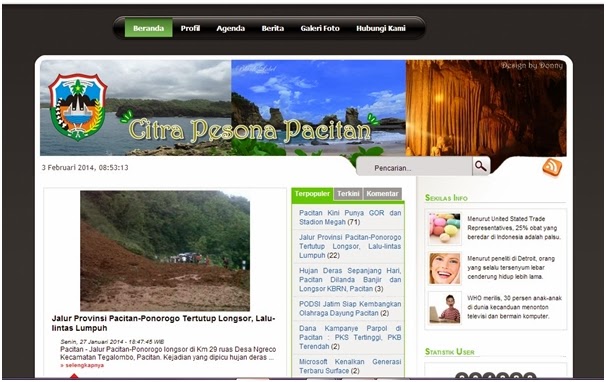
C.Berikut tampilan pada Website Cintra Pesona Pacitan
Tampilan Gambar Halaman User
DESAIN BASIS DATA (ERD)
Perancangan database yang menyatakan hubungan antar
entitas pada sistem pakar untuk menguji tingkat keamanan pada aplikasi berbasis
web dengan menggunakan metode backward chaining digambarkan dalam berntuk Entitas Relation Diagram seperti
pada gambar dibawah ini.
BAB IV
Pendaftaran Domain dan Hosting
A.Sign Up Account
Untuk pendaftran domain dan hosting berikut langkah langkahnya :
1. Berkunjunglah ke situs 000webhost.com
2. Lalu selanjutnya klik banner Sign Up! untuk memulai daftar...
3. Jika ingin menggunakan domain gratisan dari 000webhost.com, maka langsung lewati bagian I want to host my own domain, dengan kata lain biarkan saja kosong, tidak usah diisikan dengan apa-apa.
4. Langsung isi pada bagian "or, I will choose your free subdomain (recommended)" dengan data-data yang diperlukan seperti: Nama, email, password, dan jangan lupa ketik kode verifikasi.
5. Jika sudah, maka silahkan untuk mengklik tombol "Create My Account"
6. Silahkan pergi ke email anda untuk mengaktifasi akun 000webhost.com anda. Klik link yang telah dikirim ke email anda.
7. Sampai di sini,sudah memiliki sebuah akun dengan domain idpilihananda.blabla.comdari 000webhost.com, Dinyatakan bahwa akun yang barusan saya buat akan diaktifasikan dalam waktu kita-kira 1 menit, Tapi tunggu dulu, screenshot di atas adalah domain gratis saya dari 000webhost.com yang lain, jadi sebelumnya saya sudah pernah daftar dan perlu menunggu 1X24 jam untuk proses aktifasi lalu untuk pendaftaran domain gratis baru yang lainnya hanya butuh waktu kurang lebih 1 menit. Untuk yang baru membuat akun di 000webhost.com sekarang ini, makasobat butuh waktu kurang lebih 1 X 24 jam, agar akun diaktifasi.
B.Login Account
1. Login ke akun isikan email, password dan kode verifikasi...klik "Submit" untuk login
2. Setelah login akan menemukan halaman .
3. Untuk memulai upload file (terutama PHP atau MySQL atau HTML dan JavaScript), silahkan untuk mengklik "Go to CPanel"
4.Maka selanjutnya akan masuk ke halaman.
5. Di halaman di atas sobat sudah bisa memulai menggunakan akun 000webhost.com. Mulai dari upload file PHP, HTML, JS (JavaScript), sampai membuat MySQL database dan PHP my admin.
6. Untuk memulai Membuat MySQL database serta PHP my adm .(scroll sampai halaman seperti gambar berikut menjadi nampak) bisa menggunakan menu yang telah saya lingkari dengan warna merah berikut, silahkan lihat gambarnya:
Upload Website
Cara menghost/mengupload file PHP, HTML, JavaScript, gambar, dll di000webhost.com, perhatikan bagian yang telah saya tandai dengan warna biru (File Manager).klik bagian tersebut:
8. Jika sudah, maka login lah dengan password yang telah buat tadi (jika diminta password, maka login lah dengan menggunakan password yang telah sobat buat di awal pendaftaran).
9. Berikut tampilan "File Manager"
10. Untuk memulai meng-upload file silahkan untuk mengklik public_html
11.Selanjutnya, untuk memulai meng-upload file silahkan untuk mengklik "Upload"
12. Tekan tombol "browse" untuk memulai memilih file yang hendak di-upload dari komputer anda.
13. Jika sudah, dan ingin memulai meng-upload file...silakan untuk mengklik tombol dengan gambar "Centang"
14. Jika sudah, klik gambar back untuk kembali ke halaman public_html 15. Sampai langkah ini sudah bisa mengupload file. Sekarang saatnya menghapus file (Jika perlu). Langkahnya adalah, centang kotak file yang hendak dihapus => Lalu klik tombol "delete" (perhatikan pada menu bagian kanan atas.
Lalu klik!
Jika ada halaman seperti berikut, Klik saja gambar "Centang"
BAB V
PENUTUP
A.Kesimpulan
Pada bagian akhir bab ini dapat diambil beberapa kesimpulan sebagai berikut :
Telah dihasilkan suatu sistem pakar untuk menguji tingkat keamanan pada aplikasi berbasis web. Sistem yang dihasilkan merupakan sistem pakar untuk mendeteksi celah keamanan pada aplikasi berbasis web yang menggunakan CMS Lokomedia, berdasarkan ciri-ciri yang ditemukan maka akan dihasilkan suatu kesimpulan dan saran yang diperlukan dalam perbaikan sebuah aplikasi berbasis web. Adapun celah keamanan yang dibahas pada implementasi sistem meliputi 5 (lima) teknik yaitu Cross Site Scripting (XSS), Error Based SQL Injection, Blind SQL Injection, Local File Disclousure (LFD), dan Remote Command Execution (RCE).
Menghasilkan sebuah sistem dengan menerapkan metode backward chaining dalam proses pengambilan keputusan oleh sistem berdasarkan ciri-ciri yang ditemukan sehingga akan diperoleh suatu kesimpulan dan saran.
Sistem yang dihasilkan dapat membantu dalam memudahkan para pengguna CMS Lokomedia untuk menguji tingkat keamanan aplikasi yang digunakan dengan tujuan meminimalisasi pencurian dan pembajakan informasi.
B.Saran
1. Beberapa saran-saran yang perlu diperhatikan untuk pengembangan sistem pakar untuk menguji tingkat keamanan pada aplikasi berbasis web dengan menggunakan metode backward chaining adalah sebagai berikut :
2. Perkembangan sistem selanjutnya harus memiliki cakupan yang lebih luas lagi untuk dapat dilakukan pengujian pada berbagai jenis web dan tidak hanya terbatas pada CMS Lokomedia saja.
3. Pengetahuan sistem pakar berbasis web untuk menguji tingkat keamanan pada aplikasi berbasis web dapat semakin diperkaya dengan penambahan kompleksitas teknik pengujian dan ciri-ciri yang diberikan, agar dapat memberikan penjelasan informasi kepada pengguna yang lebih kompleks.
4. Proses pengujian yang dilakukan hendaknya dapat menghasilkan laporan secara rinci dari semua teknik pengujian yang telah dimasukkan sehingga tidak lagi diperlukan adanya pemilihan suatu kesimpulan dan jenis. Seorang pemakai hanya memasukkan data pemakai dan alamat web kemudian sistem akan mencari celah keamanan berdasarkan pengetahuan yang ada hingga dihasilkan suatu informasi, saran, dan solusi yang diberikan. Hal ini akan lebih mempermudah pemakai dalam melakukan pengujian.

 09.44
09.44
 Unknown
Unknown